In this article, we will look into biometric authentication and how it is achieved in flutter.
Biometric Authentication:
Biometric authentication is a security process that relies on the unique biological characteristics of an individual to verify that he is who he says he is. Biometric authentication systems compare a captured biometric data to a stored and confirmed authentic data in a database.
Process:
For Android:
- Include local_auth package in pubspec.yml file
- To get fingerprint permission open the android\app\src\main\AndroidManifest.xml file from and include the following code inside
<manifest>tag : - Open the MainActivity.kt file and include the following code:
and remove FlutterActivity class.
For iOS:
Note that this plugin works with both TouchID and FaceID. However, to use the latter, you also need to add:
<key>NSFaceIDUsageDescription</key>
<string>Why is my app authenticating using face id?</string>
to your Info.plist file. Failure to do so results in a dialog that tells the user your app has not been updated to use TouchID.
About local_auth:
To check whether there is local authentication available on this device or not, call canCheckBiometrics:
Currently, the following biometric types are implemented:
- BiometricType.face
- BiometricType.fingerprint
To get a list of enrolled biometrics, call getAvailableBiometrics:
We have default dialogs with an ‘OK’ button to show authentication error messages for the following 2 cases:
- Passcode/PIN/Pattern Not Set. The user has not yet configured a passcode on iOS or PIN/pattern on Android.
- Touch ID/Fingerprint Not Enrolled. The user has not enrolled any fingerprints on the device.
Which means, if there’s no fingerprint on the user’s device, a dialog with instructions will pop up to let the user set up fingerprint. If the user clicks ‘OK’ button, it will return ‘false’.
Use the exported APIs to trigger local authentication with default dialogs:
If you don’t want to use the default dialogs, call this API with ‘useErrorDialogs = false’. In this case, it will throw the error message back and you need to handle them in your dart code:
You can use our default dialog messages, or you can use your own messages by passing in IOSAuthMessages and AndroidAuthMessages:
If needed, you can manually stop authentication for android:
Exceptions
There are 6 types of exceptions: PasscodeNotSet, NotEnrolled, NotAvailable, OtherOperatingSystem, LockedOut and PermanentlyLockedOut. They are wrapped in LocalAuthenticationError class.
You can catch the exception and handle them by different types. For example:
Example:
Create a new project and paste the following code in main.dart
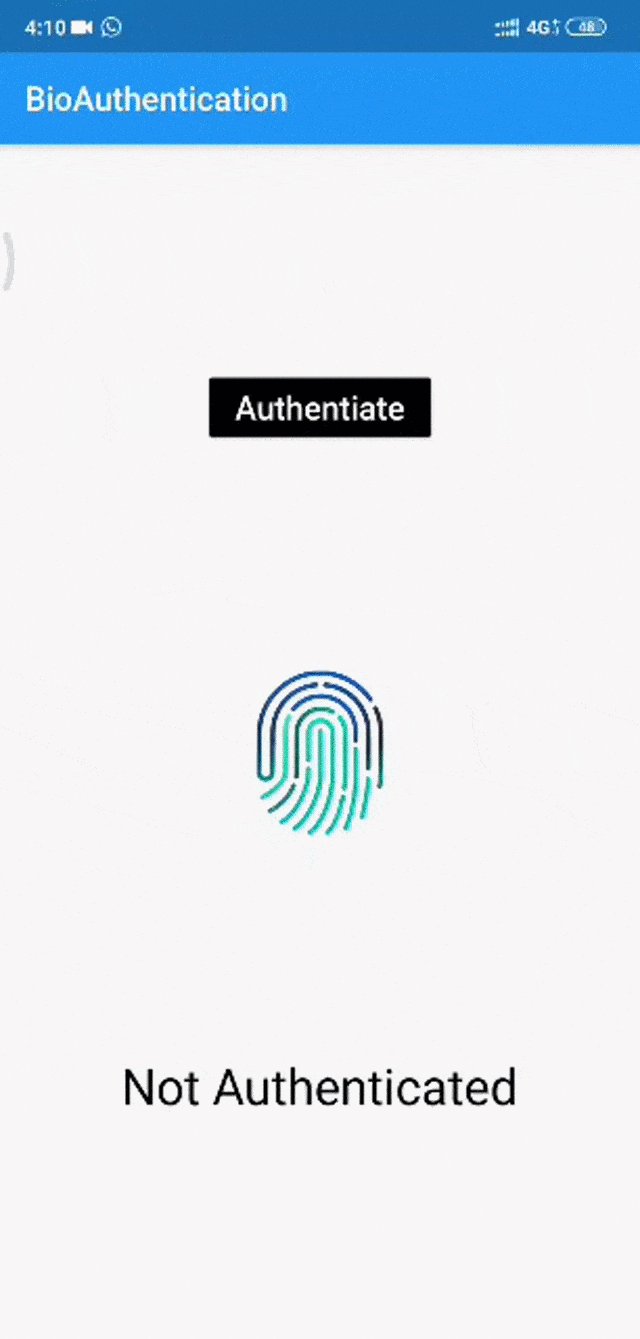
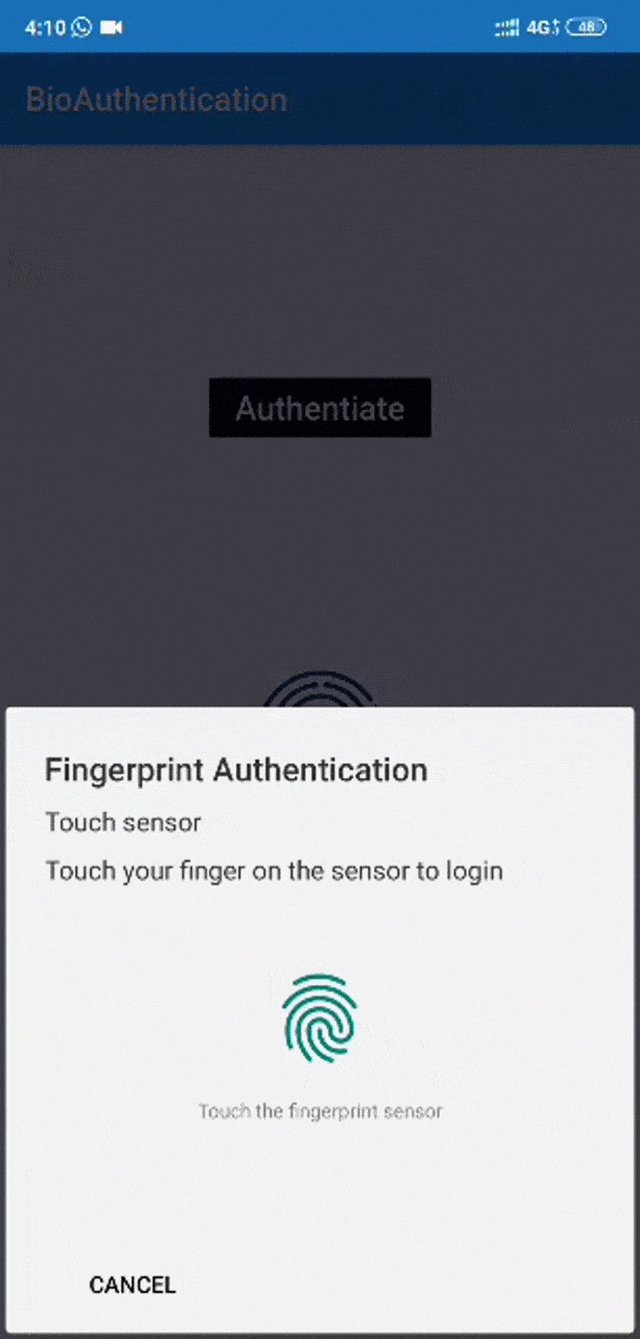
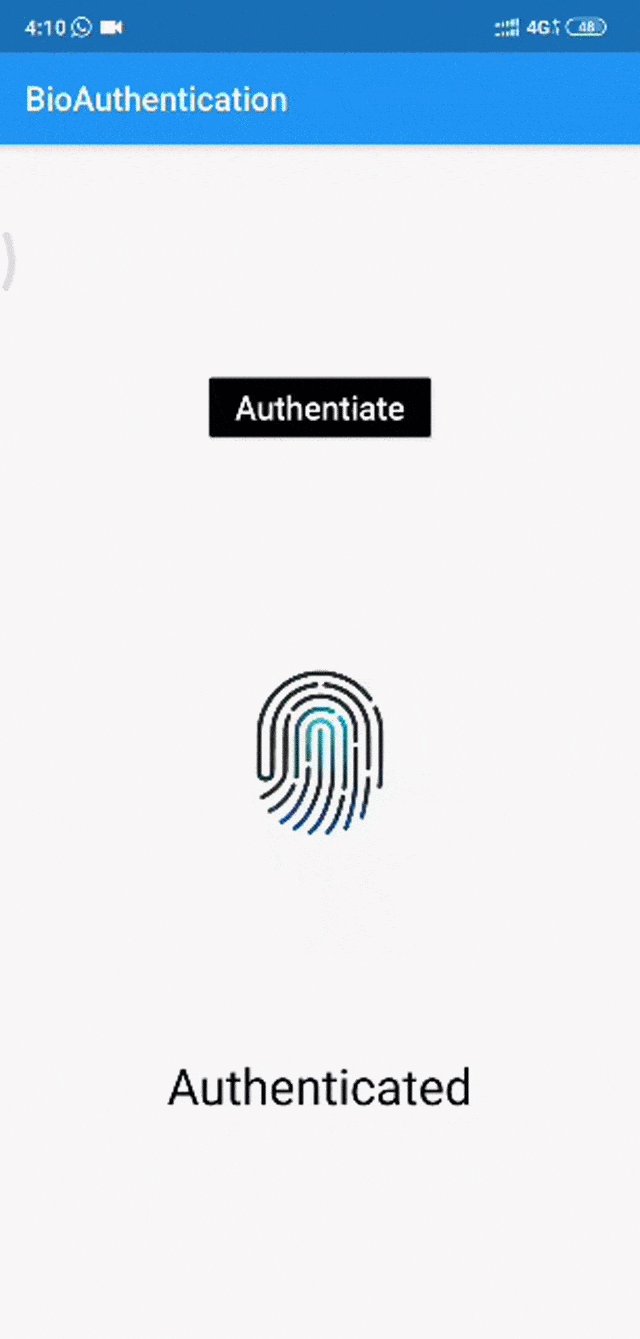
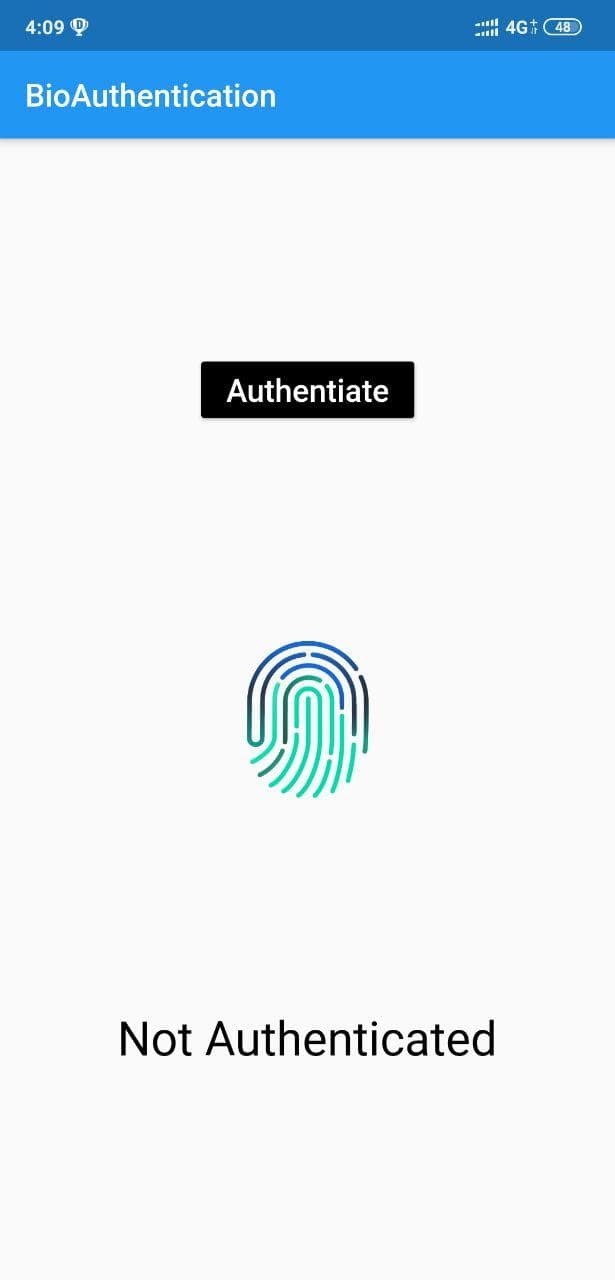
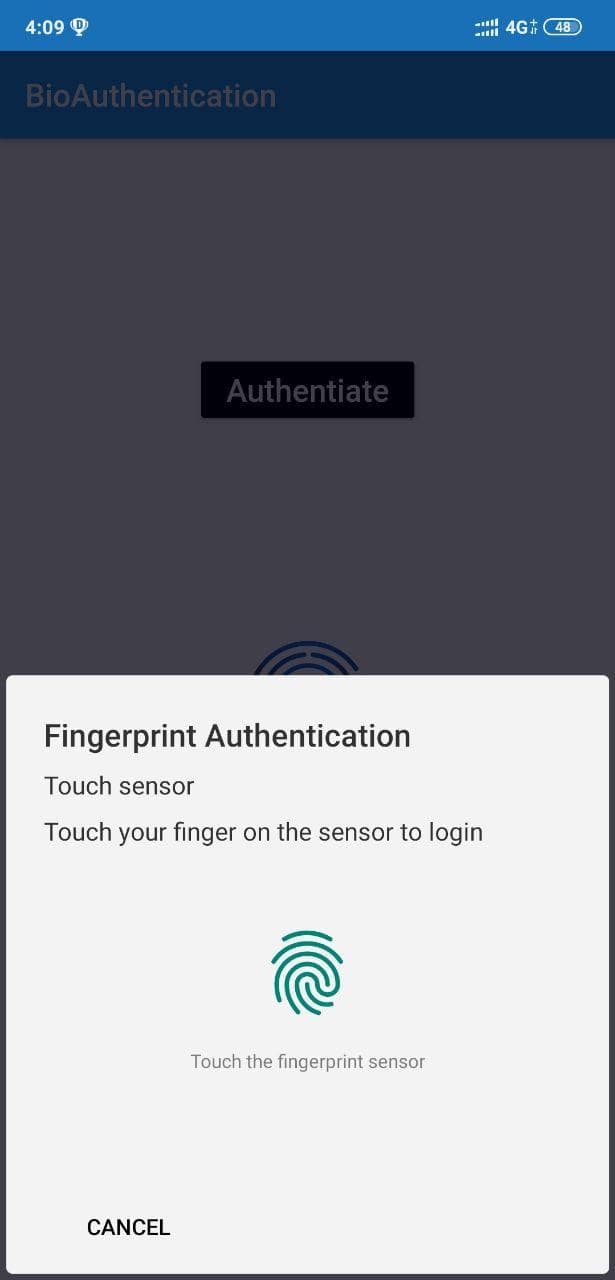
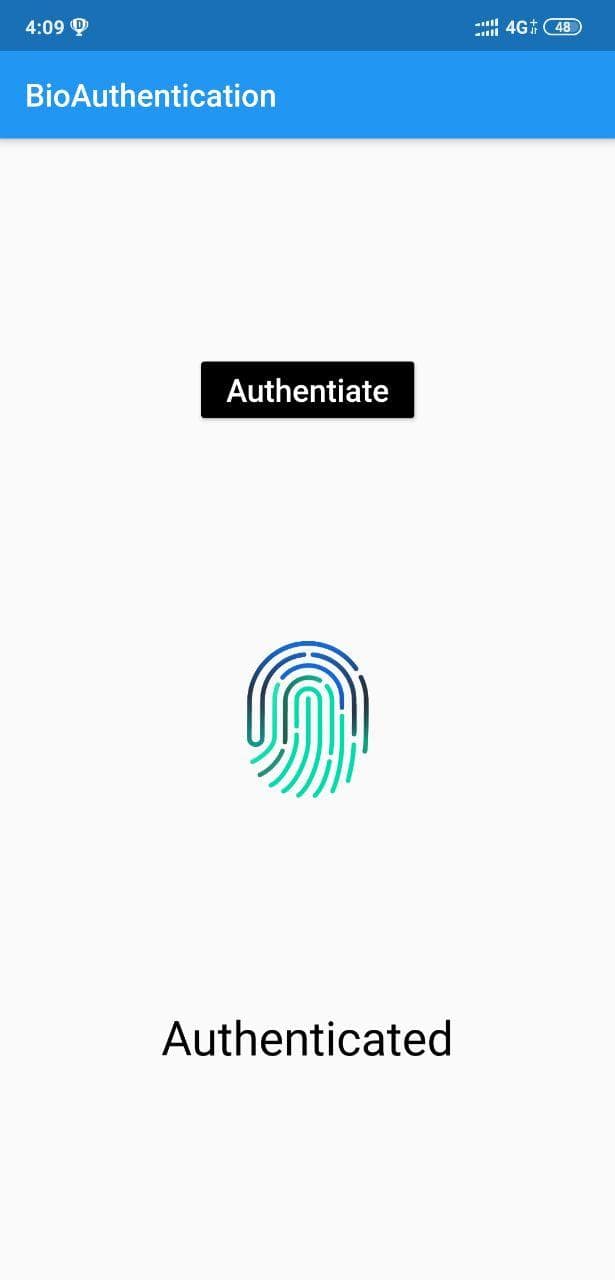
Sample output:
Code explanation:
Include the necessary package
Create a stateful widget and include it with run-app.
Create Raisebutton inside the scaffold to trigger bio-auth and text to check whether it is authenticated or not.
Write onpress function for that raise button which triggers the authentication.
Call pre-define function to check whether any bio-authenticator is there is a target device
Print list of authenticator present in target device
Now write code to authenticate through biometric

In this way, it is easy to authenticate the user using their biometric information. In above example’s preview I have used Rive animation for fingerprint animation. If you are not familiar with Rive, checkout this blog for more – Rive animations for Flutter.
Published in : Smazee Blogs